
بروزرسانی: 26 آذر 1404
5 مرحله برای ساخت آرم Shopify شما را به صفحه محصول برد
آرم فروشگاه Shopify شما فقط برای مارک تجاری شما نیست ، بلکه می تواند یک درب مفید از یک صفحه محصولات باشد. بله ، اگر پیوند محصول پرچمدار را به آرم اضافه کنید ، این ترفند ساده می تواند فروش را به میزان قابل توجهی افزایش دهد. اما آیا می دانید چگونه آرم Shopify شما را به صفحه محصول ببرد؟
دو روش برای تغییر پیوند آرم Shopify به صفحه محصول وجود دارد. ابتدا پیوند صفحه اصلی پیش فرض آرم را به صفحه محصولات جایگزین کنید ویرایشگر کد تم> header.Liquid File. دوم ، با استفاده از کد سفارشی پیشرفته ، یک فیلد پویا ایجاد کنید تا یک URL سفارشی روی آرم قرار دهید.
بیایید بررسی کنیم که چگونه می توانید با دنبال کردن 5 مرحله ساده ، یک لینک آرم Shopify را به یک صفحه محصول بسازید.
چه موقع باید آرم فروشگاه Shopify را به یک URL محصول سفارشی تغییر دهید
قبل از تغییر پیوند آرم به یک صفحه سفارشی ، باید درک کنید که چه زمانی باید پیوند را تغییر دهید و چه موقع از آن جلوگیری کنید. پیوند آرم فروشگاه خود به صفحه محصول در طول تبلیغات ویژه ، راه اندازی محصول یا فروش فصلی بهترین کار را می کندبشر
از آنجا که به مشتریان کمک می کند تا در صفحه ای که محصولات "فروش" را نشان داده اید ، فرود بیایند. اگر شما محصول پرچمدار یا پرفروش، تغییر مسیر آرم تضمین می کند که مشتریان آن را به راحتی پیدا کنند. بنابراین ، این می تواند تجربه کاربر و تعامل را بهبود بخشد و نرخ تبدیل را تقویت کند.
با این حال ، در صورت نیاز به نمایش چندین محصول به جای یک محصول خاص ، از این تغییر خودداری کنید. همچنین ، استفاده بیش از حد از آن برای تبلیغات ممکن است مشتریان را گیج کند. برای نتایج بهتر و یک تجربه کاربر بدون درز از این استراتژی استفاده کنید.
نحوه تغییر لینک آرم Shopify به صفحه محصول (راهنمای گام به گام)
تغییر مقصد آرم Shopify از صفحه اصلی به صفحه خاص محصول می تواند یک استراتژی تقویت کننده تقویت کننده باشد. اما این فرایند شامل کار با ویرایشگر کد موضوع شما است. نگران نباشید ، نیازی به اضافه کردن کد سفارشی نیست ، فقط این 5 مرحله ساده را دنبال کنید:
مرحله 1: از موضوع خود برای ایمنی نسخه پشتیبان تهیه کنید
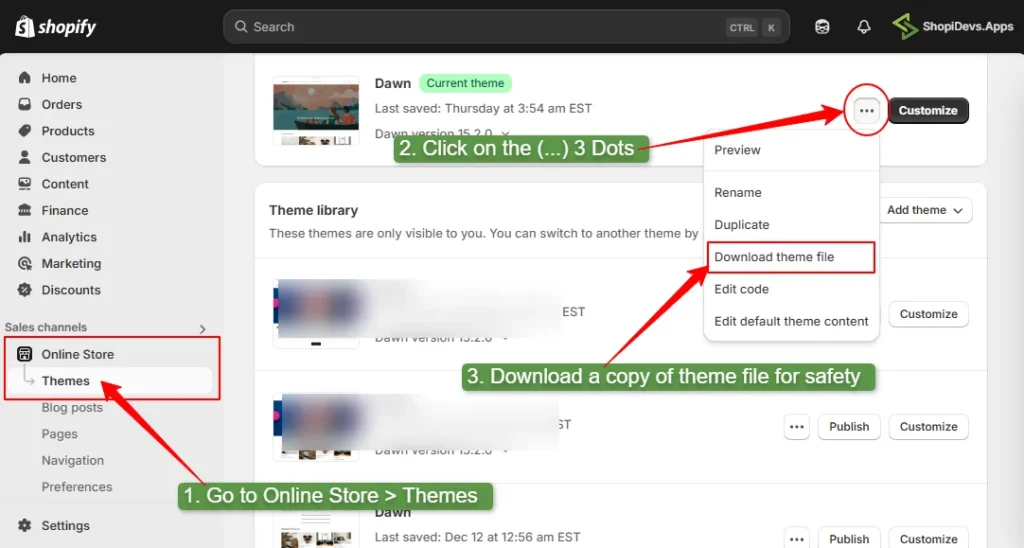
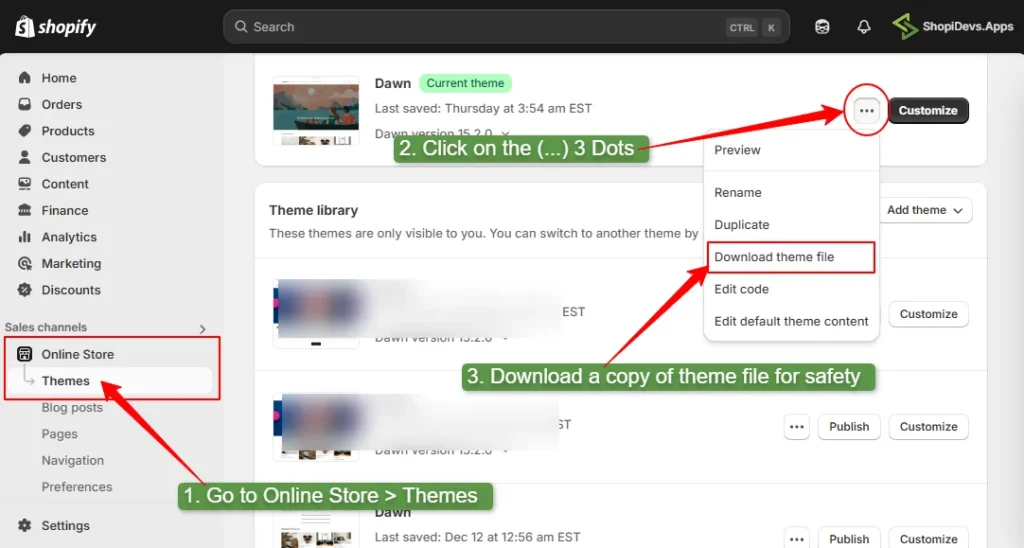
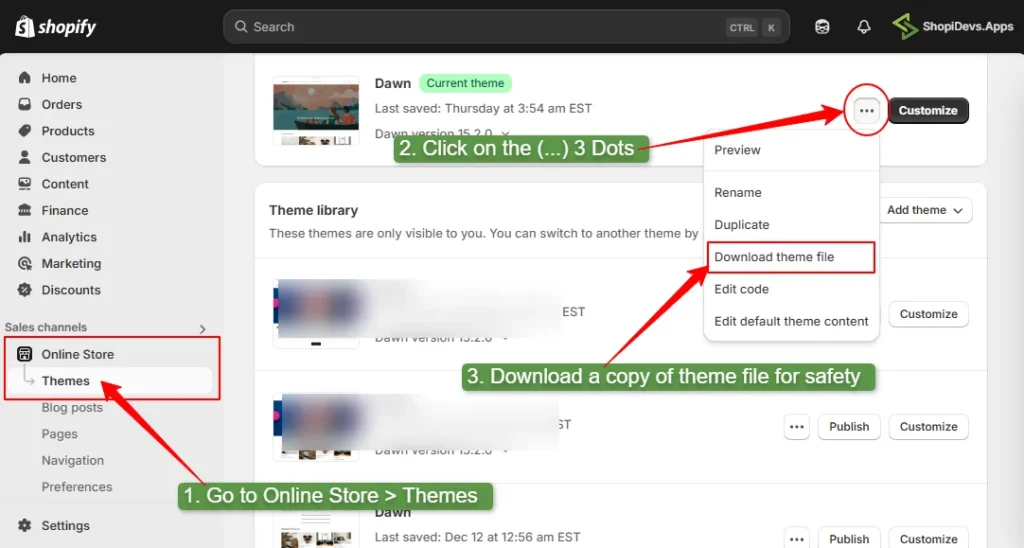
- وارد داشبورد مدیر فروشگاه Shopify خود شوید.
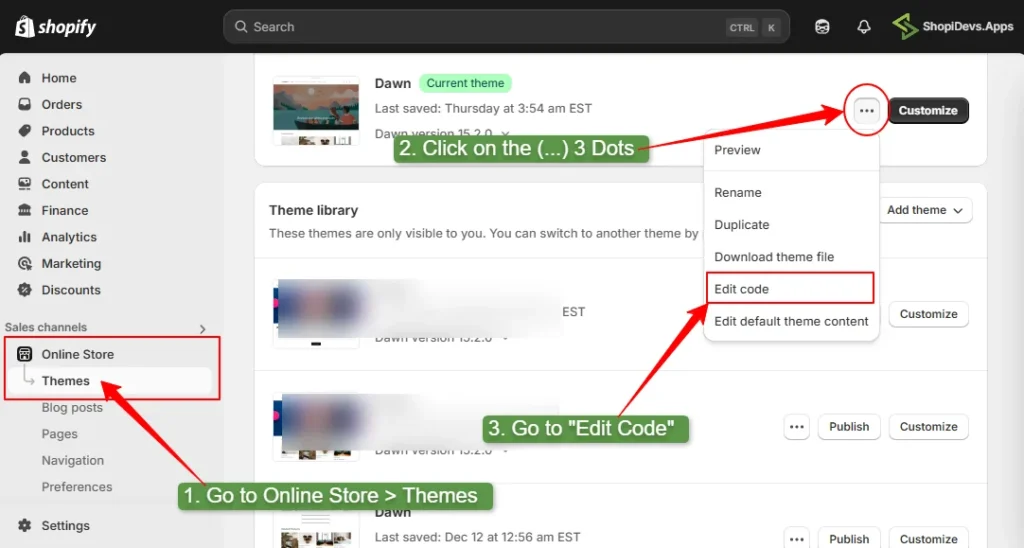
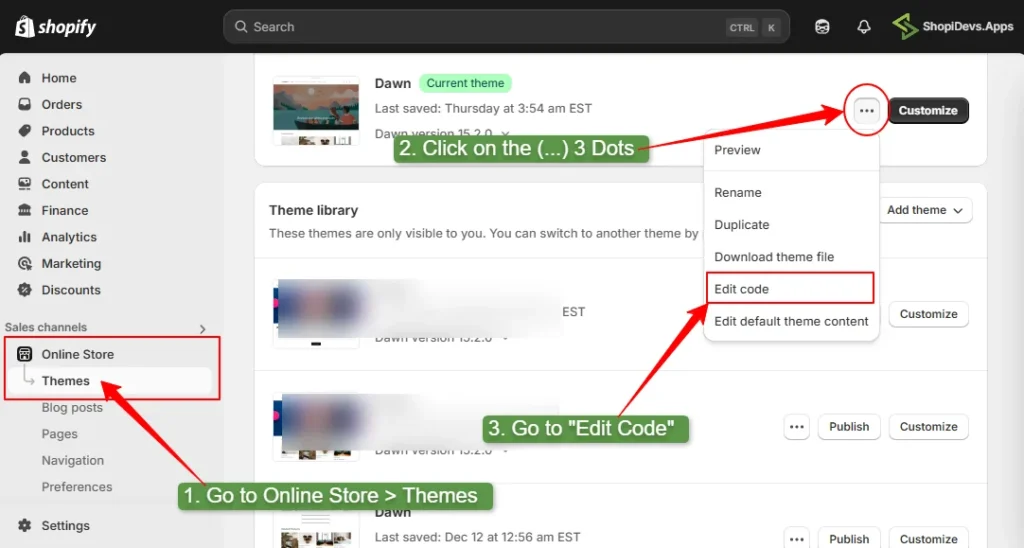
- رفتن به فروشگاه آنلاین> مضامین.
- روی منوی (…) 3 نقطه کلیک کنید در سمت چپ دکمه "سفارشی".
- پس روی "فایل موضوع بارگیری" کلیک کنید برای ارسال پرونده موضوع به ایمیل خود.


شما یک ایمیل با یک لینک قابل کلیک دریافت خواهید کرد ، جایی که گزینه بارگیری پرونده موضوع را دریافت خواهید کرد. اگر در طی فرآیند پیوند دادن آرم به یک صفحه محصول اشتباه کنید ، می توانید این فایل بارگیری شده را بازیابی کنید.
پشتیبان گیری خودکار و بازیابی داده های ضروری با Syncora
در حالی که بارگیری دستی پرونده موضوع برای امنیت بسیار مهم است ، در مورد داده های ضروری شما مانند محصولات ، سفارشات ، اطلاعات مشتری و غیره چیست؟ از دست دادن هر یک از این داده ها می تواند برای تجارت شما مخرب باشد.
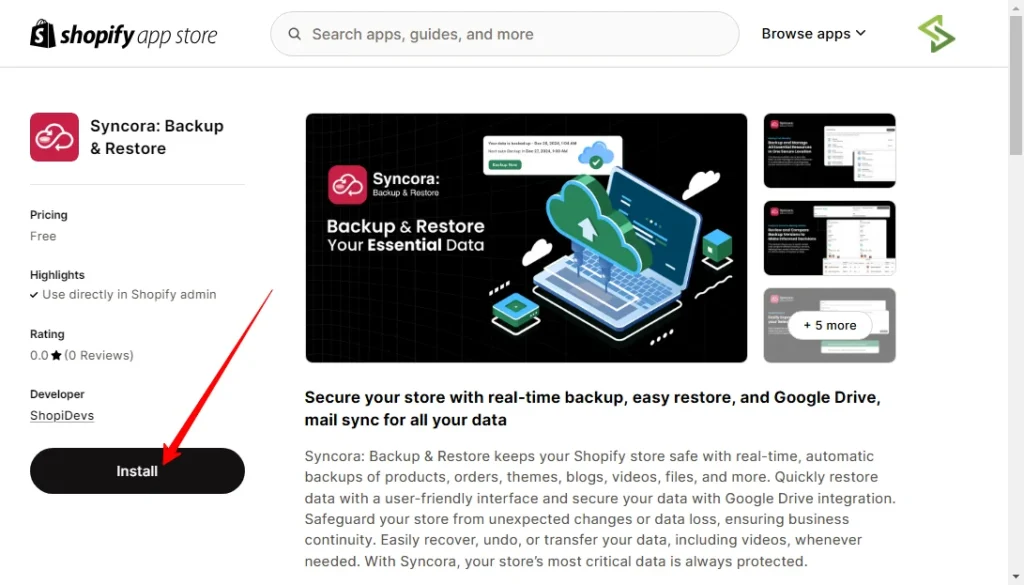
معرفی Syncora: پشتیبان گیری و بازیابی، یک برنامه قدرتمند Shopify برای ایمن و ایمن بودن داده های فروشگاه شما.
- پشتیبان گیری در زمان واقعی: به طور خودکار از مضامین ، محصولات ، سفارشات ، پرونده ها و موارد دیگر پشتیبان تهیه کنید.
- بازیابی سریع: فقط با یک کلیک کل فروشگاه یا نسخه خاص فروشگاه خود را بازیابی کنید.
- ادغام Google Drive: برای امنیت اضافی و دسترسی آسان ، پشتیبان گیری خود را با Google Drive همگام سازی کنید.
- پشتیبان گیری برنامه ریزی شده: برنامه های پشتیبان گیری روزانه یا هفتگی را تنظیم کنید تا از داده های شما همیشه محافظت شود.
- تکثیر داده ها و انتقال: داده های فروشگاه خود را برای مهاجرت یا آزمایش یکپارچه کپی یا انتقال دهید.


خطر از دست دادن داده های ارزشمند خود را در معرض خطر قرار ندهید. امروز برای محافظت از داده های قابل اعتماد و خودکار استفاده از Syncora را شروع کنید. Syncora تضمین می کند که داده های مهم فروشگاه شما ایمن است ، بنابراین می توانید روی رشد تجارت خود تمرکز کنید.
مرحله 2: به ویرایشگر کد موضوع دسترسی پیدا کنید
- از داشبورد فروشگاه Shopify خود ، روی کلیک کنید "فروشگاه آنلاین> مضامین"بشر
- پس بر روی منوی سه نقطه "..." کلیک کنید در سمت چپ "سفارشی".
- اکنون روی کلیک کنید "ویرایش کد" برای دسترسی به داشبورد ویرایشگر کد تم.


مرحله 3: به پرونده header.liquid بروید و URL آرم را پیدا کنید
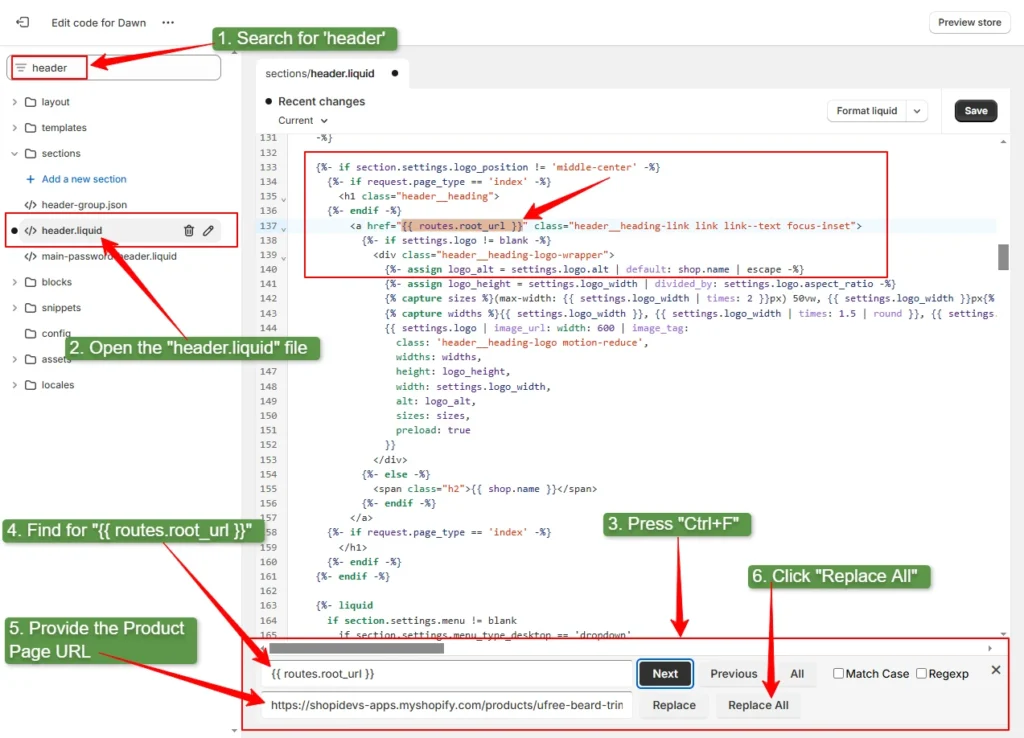
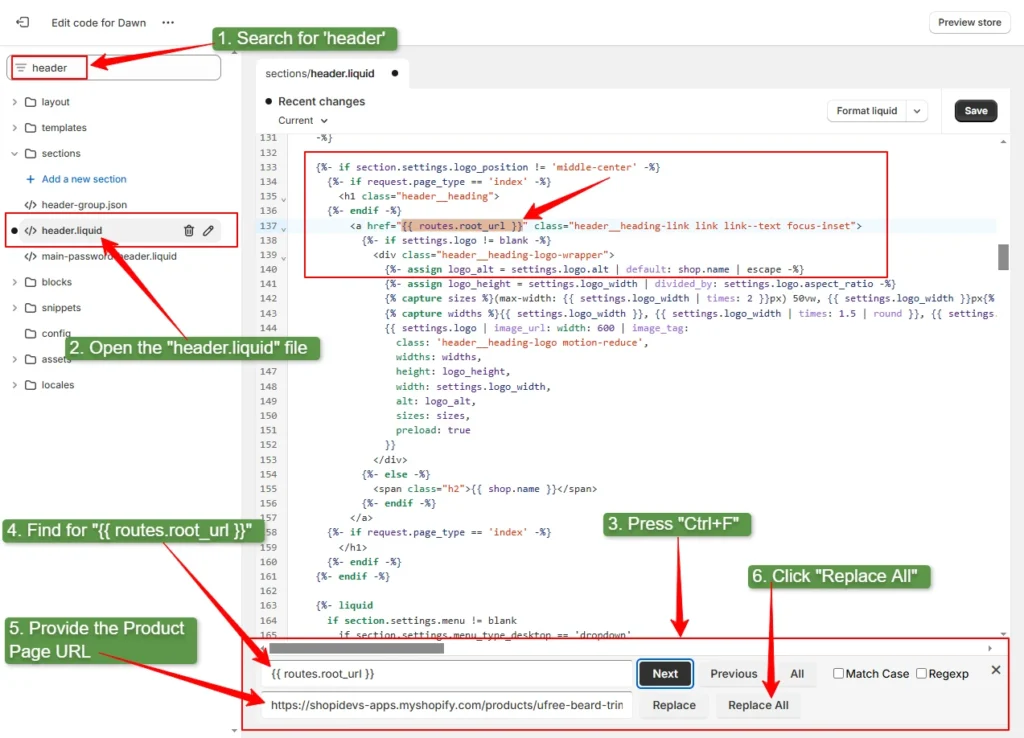
- جستجوی \'header\' برای پیدا کردن پرونده header.liquid. یا می توانید این پرونده را به صورت دستی در پوشه "بخش" پیدا کنید.
- "پرونده header.liquid" را باز کنیدبشر
- "Ctrl+F" را فشار دهید برای یافتن کدی که در آن می توانید پیوند صفحه محصول را اضافه کنید.
- پیدا کردن "{{Routes.Root_URL}".
- قرار دادن "URL صفحه محصول" در قسمت جایگزین پیوند.
- سپس روی کلیک کنید "جایگزین همه" دکمه


توجه: نیازی نیست که کد تغییر را به صورت دستی تغییر دهید. فقط کد را از "جایگزین کنید{{Routes.Root_url}}"به"پیوند صفحه خود"
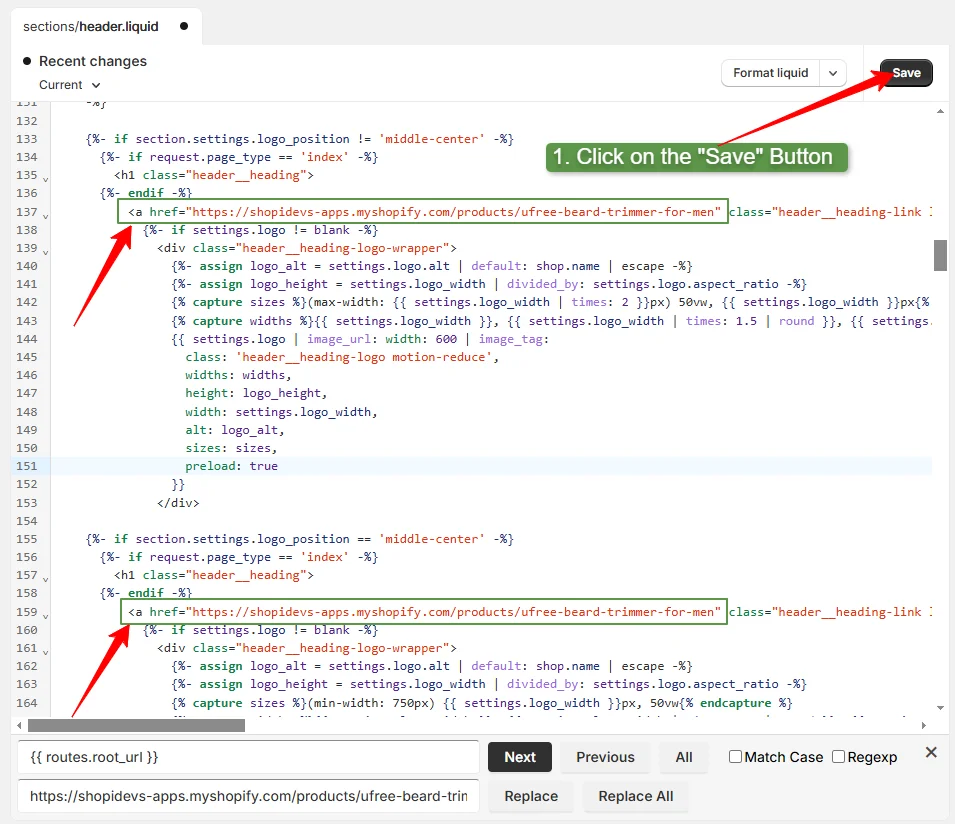
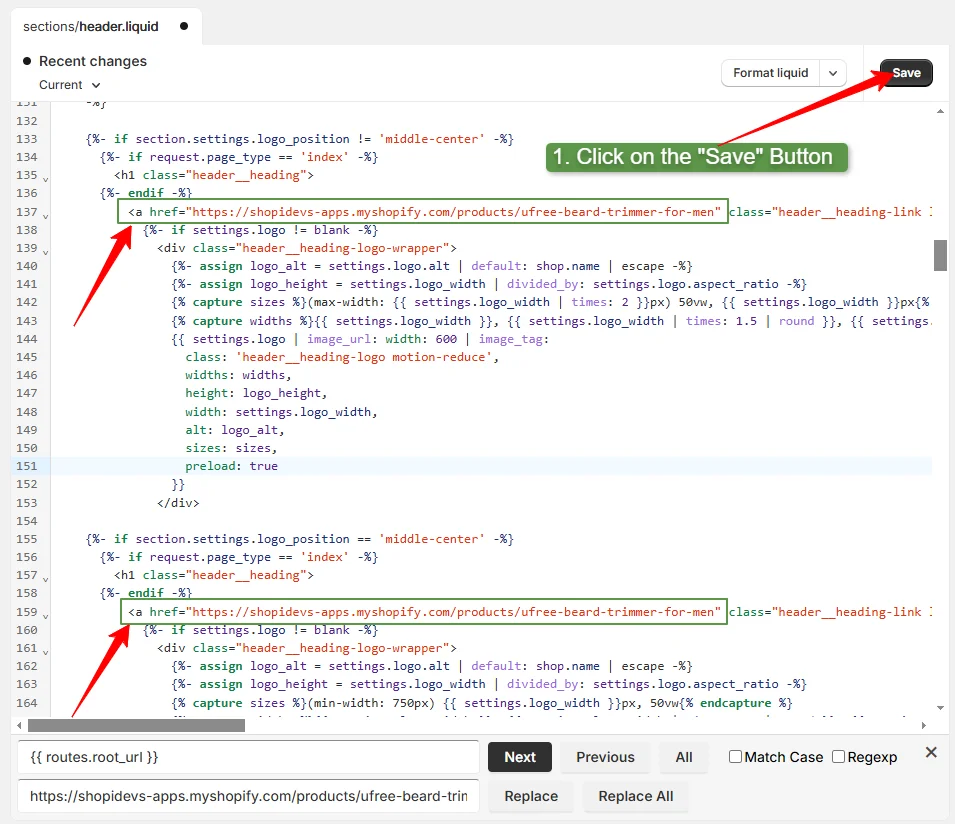
مرحله 4: پیوند آرم را به صفحه محصول جایگزین کنید و ذخیره کنید
- پس از تعویض دقیق لینک آرم به یک مقصد سفارشی ، روی دکمه "ذخیره" کلیک کنیدبشر


توجه: در اینجا می توانیم ببینیم که وقتی روی "جایگزین همه" دکمه ، در دو مکان تغییر می کند. اول ، هنگامی که آرم در مرکز میانه ظاهر نشود ، پیوند کار خواهد کرد. دوم ، هنگامی که آرم آرم در موقعیت مرکز میانی ظاهر می شود.
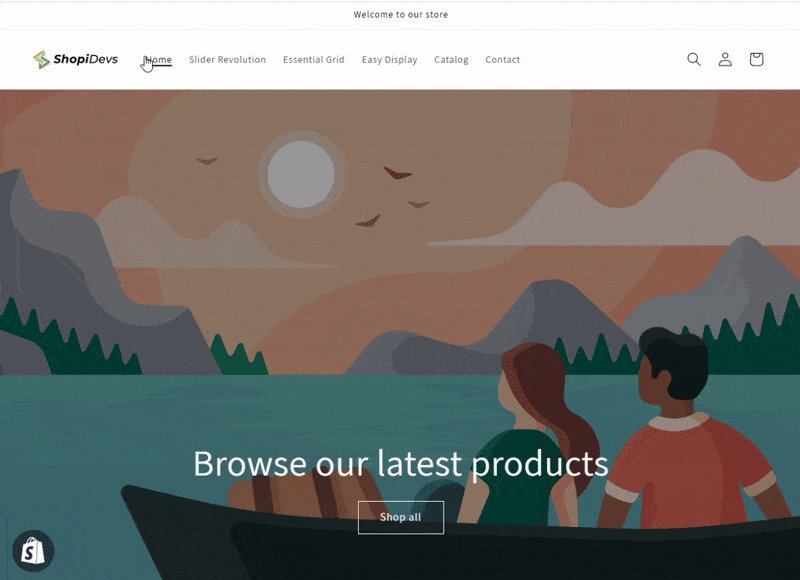
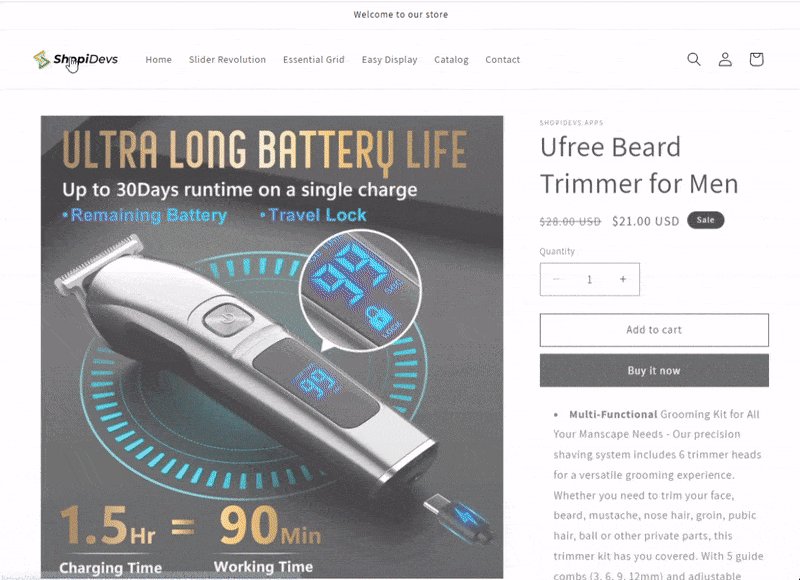
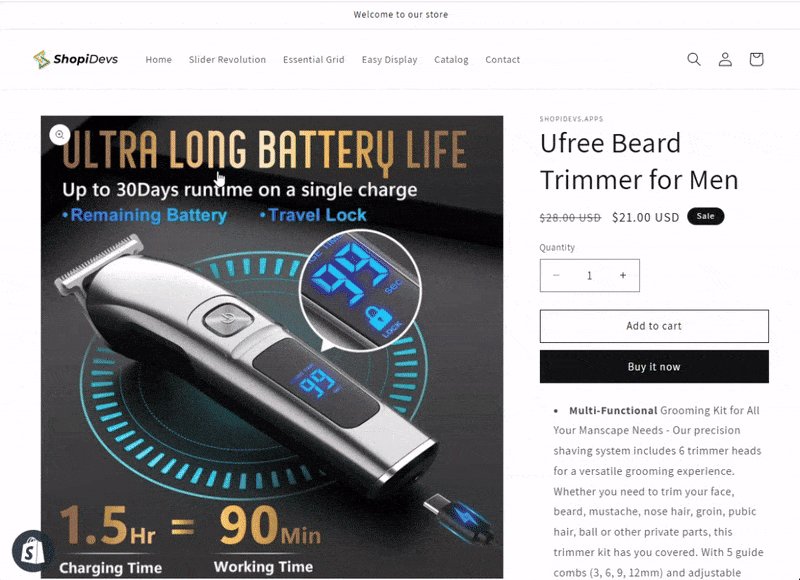
مرحله 5: پیش نمایش فروشگاه
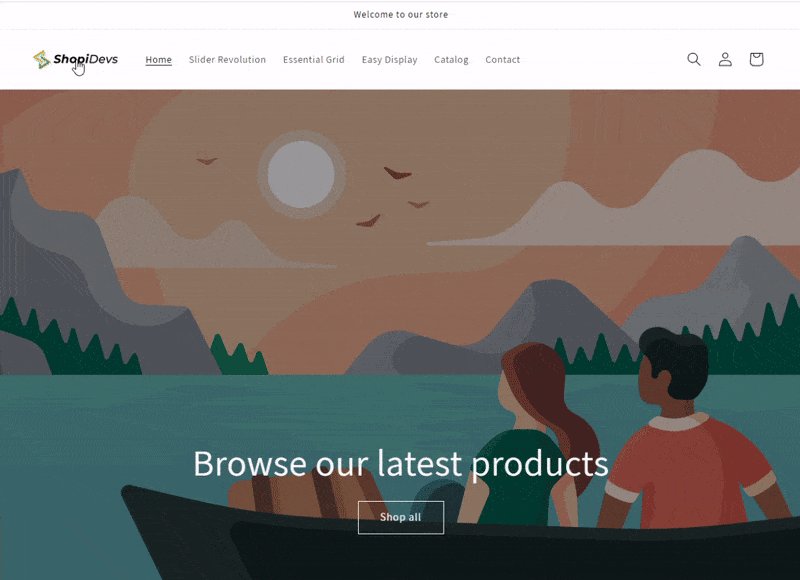
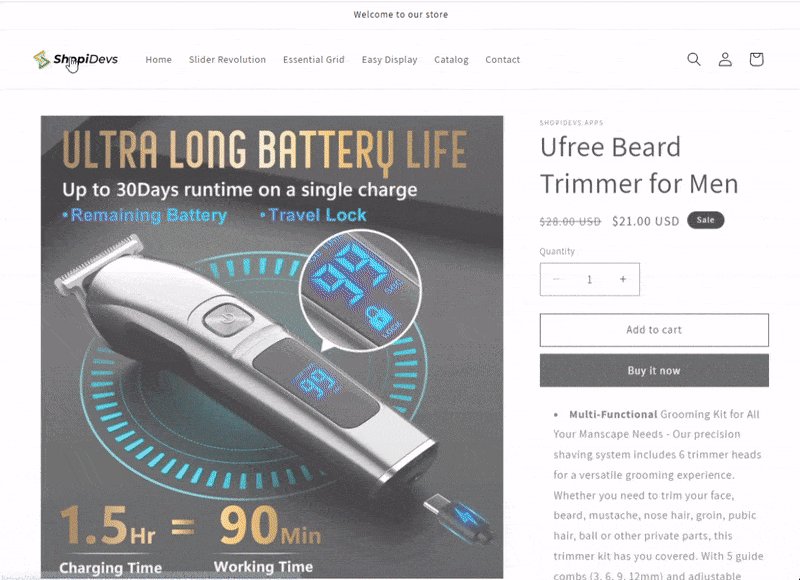
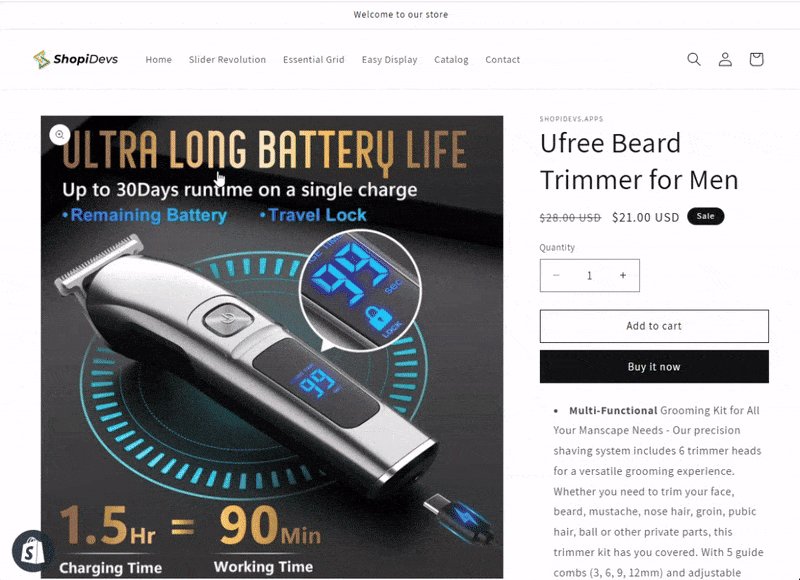
بیایید به فروشگاه فروشگاه مراجعه کنیم تا بررسی کنیم که آیا لینک آرم می تواند شما را به یک صفحه محصول ببرد یا خیر. بله ، به درستی کار می کند و آرم مرا به صفحه محصول می برد.


حالا نوبت شماست!
5 نکته تخصصی برای ساخت آرم Shopify شما را به یک صفحه محصول می برد
تغییر پیوند از آرم Shopify نیازی به متوقف کردن تغییرات اساسی ندارد. می توانید با استفاده از کد پیشرفته ، آرم را حتی قدرتمندتر و کاربردی تر کنید. با این حال ، این 5 نکته فقط برای متخصصان فنی برای بهبود عملکرد و تقویت تجربه کاربر است:
- برای پیوندهای پویا از منطق شرطی استفاده کنید: پیوند آرم را بر اساس شرایط خاص به صفحات مختلف تغییر دهید. به عنوان مثال ، پیوند به پرفروش ها در ساعات اوج و موارد ترخیص کالا از گمرک در زمان خارج از اوج.
- JavaScript را برای چرخش پیوندهای محصول پیاده سازی کنید: با استفاده از JS می توانید پیوند آرم را به محصولات مختلف هدایت کنید. این چرخه چندین محصول را به نمایش می گذارد و آرم را درگیر می کند.
- UTMS را برای تجزیه و تحلیل اضافه کنید: می توانید با اضافه کردن پیوندهای UTM ، چه تعداد بازدید کننده را روی آرم کلیک کرده و به صفحه محصول تغییر مسیر دهید. این داده ها به شما کمک می کند تا اثربخشی این استراتژی را اندازه گیری کنید.
- پیوندها را بر اساس رفتار کاربر شخصی سازی کنید: رفتار کاربر را پیگیری کنید و محصولاتی را که مشاهده کرده اند یا به سبد خرید اضافه کرده اند ، به آنها نشان دهید. این به طور موثری با پیوند دادن آرم به صفحه محصول مورد نظر خود ، فروش را افزایش می دهد.
- بهینه سازی برای کاربران تلفن همراه: اطمینان حاصل کنید که آرم ، دکمه و بنر شما قابل کلیک بر روی Shopify برای همه دستگاه ها از جمله موبایل است. از آنجا که تعداد زیادی از کاربران با استفاده از تلفن همراه خود فروشگاه شما را مرور می کنند. بنابراین ، اطمینان حاصل کنید که لینک آرم برای قابلیت استفاده بهتر در دستگاه های تلفن همراه هموار کار می کند.
اگر شما یک متخصص فنی نیستید و هیچ مهارت برنامه نویسی ندارید ، نمی توانید این تکنیک های پیشرفته را پیاده سازی کنید. می توانید بهینه سازی موبایل را تضمین کرده و پیوندهای UTM را برای ردیابی عملکرد اضافه کنید. سپس برای شخصی سازی پیوندها ، پیاده سازی JS یا استفاده از منطق شرطی باید از یک متخصص کمک بگیرید.
پایان
اکنون به انتهای وبلاگ "نحوه ساخت آرم Shopify شما را به صفحه محصول منتقل می کنید" رسیدید. در اینجا ، من توضیح دادم که چه موقع باید پیوند آرم را به یک URL یا صفحه محصول سفارشی در Shopify تبدیل کنم و چه موقع از آن جلوگیری کنم. در چند مورد ، این می تواند فروش شما را به میزان قابل توجهی از محصولات فصلی یا پرچمدار افزایش دهد.
می توانید 5 مرحله آسان را که برای تغییر لینک آرم ارائه داده ام دنبال کنید. نگران نباشید ، نیازی به اضافه کردن کد سفارشی یا سفارشی کردن کد مایع نیست. فقط به پرونده header.liquid بروید> پیدا کردن برای "{{Routes.Root_Url}} " و آن را جایگزین کنید "your_product_page_link" > پس اندازبشر
علاوه بر این ، می توانید پیوندهای مختلف محصول را به آرم اضافه کنید تا یک تجربه خرید شخصی بر اساس علاقه آنها ارائه شود. در این وبلاگ ، من از ویژگی های اساسی تا پیشرفته پوشش داده ام که می تواند به شما در عملکرد بیشتر فروشگاه خود کمک کند.
متداول
چگونه می توانم یک آرم را به صفحه Shopify اضافه کنم؟
به داشبورد Admin Shopify خود بروید و کلیک کنید فروشگاه آنلاین> مضامین > سفارشی کردن برای موضوع فعال شما در ویرایشگر موضوع ، به دنبال قسمت هدر سپس به موضوع یا آرم تنظیم آرم را برای اطمینان از اندازه تصویر استاندارد برای Shopify بارگذاری کرده و آن را ذخیره کنید تا یک آرم را به صفحه Shopify اضافه کنید.
چگونه URL آرم فروشگاه Shopify را پیدا کنیم؟
به فروشگاه Shopify خود مراجعه کنید> روی آرم> بازرسی> روی "IMG SRC" کلیک راست کنید. در اینجا می توانید اندازه تصویر اصلی ، اندازه تصویر ارائه شده ، اندازه پرونده و منبع فعلی را مشاهده کنید. روی پیوند منبع فعلی که پیوند آرم شماست کلیک کنید.
چگونه می توان یک آرم Shopify را به صفحه محصول برد؟
برای اینکه لینک آرم Shopify خود را به یک صفحه محصول تبدیل کنید ، پرونده هدر را ویرایش کنید.بشر URL پیش فرض صفحه اصلی را جایگزین کنید (Routes.Root_URL) با پیوند صفحه محصولبشر تغییرات را ذخیره کرده و تست کنید. به یاد داشته باشید قبل از شروع ویرایش کد به دلیل ایمنی ، فایل تم را بارگیری کنید.
چگونه می توانم صفحه اصلی خود را به صفحه محصول در Shopify تغییر دهم؟
به طور کلی ، 3 روش برای قرار دادن صفحه اصلی شما در یک صفحه محصول در Shopify وجود دارد. ابتدا تمام بخش ها و عناصر را از صفحه اصلی حذف کرده و محصولات را با اطلاعات دقیق ، تصاویر و فیلم ها در صفحه اصلی اضافه کنید. دوم ، از یک کد سفارشی برای تغییر مسیر از صفحه اصلی به صفحه محصول استفاده کنید. سوم ، از برنامه کشویی انقلاب و بخش Shopify برنامه برای اینکه فروشگاه خود از نظر بصری جذاب شود و محصولات خود را در صفحه اصلی نمایش دهید.
Jakaria نویسنده محتوای سئو در صنعت Shopify ، تجارت الکترونیک ، وردپرس و فناوری با 4+ سال تجربه است. وی با ساده کردن موضوعات پیچیده به یک داستان شگفت انگیز برای B2B ، SaaS و Shopify Business ، در توسعه محتوای جذاب و مفید تخصص دارد. او همچنین علاقه مند به بروزرسانی در استراتژی های سئو و روندهای Shopify است.
منبع