
بروزرسانی: 26 آذر 1404
نحوه ادغام برنامه انقلاب کشویی به صفحه صفحه
می دانید ، PageFly برای الگوهای صفحه خیره کننده خود یک سازنده صفحه محبوب است. و ، Slider Revolution & Sepry به دلیل طیف گسترده ای از کشویی ، انیمیشن ها و جلوه های خود محبوب است. بنابراین ، اگر هر دو برنامه را در فروشگاه خود ترکیب کنید ، این فروشگاه 1 ٪ برتر در صنعت شما خواهد شد.
اضافه کردن کشویی از برنامه Slider Revolution با PageFly بسیار آسان است. ابتدا هر دو برنامه را نصب و فعال کنید. سپس صفحه صفحه خود را با A ایجاد کنیدبلوک برنامه شخص ثالثو آن را منتشر کنید. پس از آن کشویی خود را بر روی داشبورد انقلاب کشویی ایجاد کنید و آن را به ویرایشگر موضوع Shopify خود اضافه کنید.
بیایید وارد راهنمای گام به گام شویم تا صفحات و بخش های پویا و چشم نواز ایجاد کنیم!
15 مرحله برای افزودن انقلاب کشویی در یک صفحه صفحه
این 15 مرحله آسان را برای ادغام بخش Slider Revolution و Pagefly در فروشگاه Shopify خود دنبال کنید:
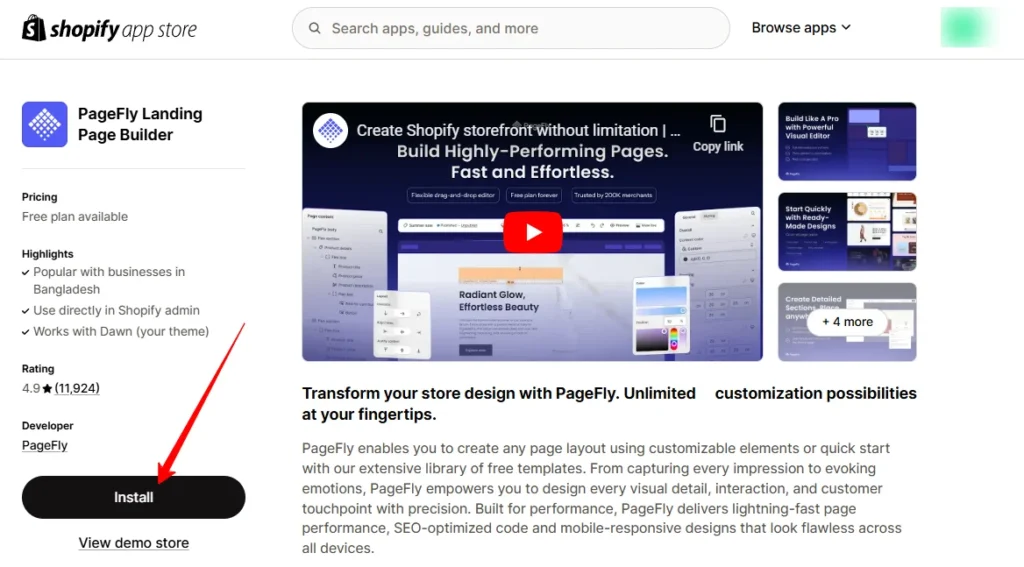
مرحله 1: نصب برنامه Slider Revolution
- رفتن به فروشگاه App Shopify و جستجو کنید انقلاب کشویی و بخشبشر
- روی کلیک کنید "نصب" دکمه و تأیید مجوزها برای نصب برنامه در فروشگاه Shopify خود.
پس از نصب برنامه Slider Revolution & Sep در فروشگاه شما ، در یک برگه جدید روی داشبورد آن قرار خواهید گرفت.

مرحله 2: برنامه PageFly را نصب کنید
اگر مراحل نصب را تکمیل کرده اید ، به داشبورد برنامه PageFly هدایت می شوید. اکنون باید هر دو برنامه را در فروشگاه Shopify خود فعال کنید.

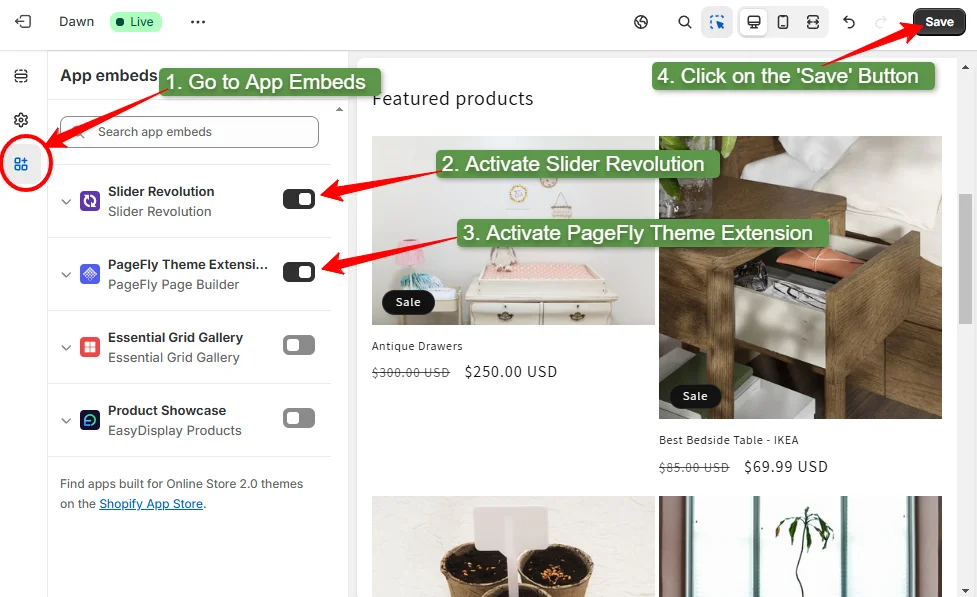
مرحله 3: هر دو برنامه را از برنامه های تعبیه شده فعال کنید
- یک برگه جدید را باز کنید و به Shopify خود بروید داشبورد سرپرستبشر
- به سمت فروشگاه آنلاین> مضامین> سفارشی سازیبشر
- روی کلیک کنید "برنامه جاسازی شده" گزینه ای برای مشاهده همه برنامه های نصب شده. سپس فعال کردن انقلاب کشویی وت صفحه برنامه ها

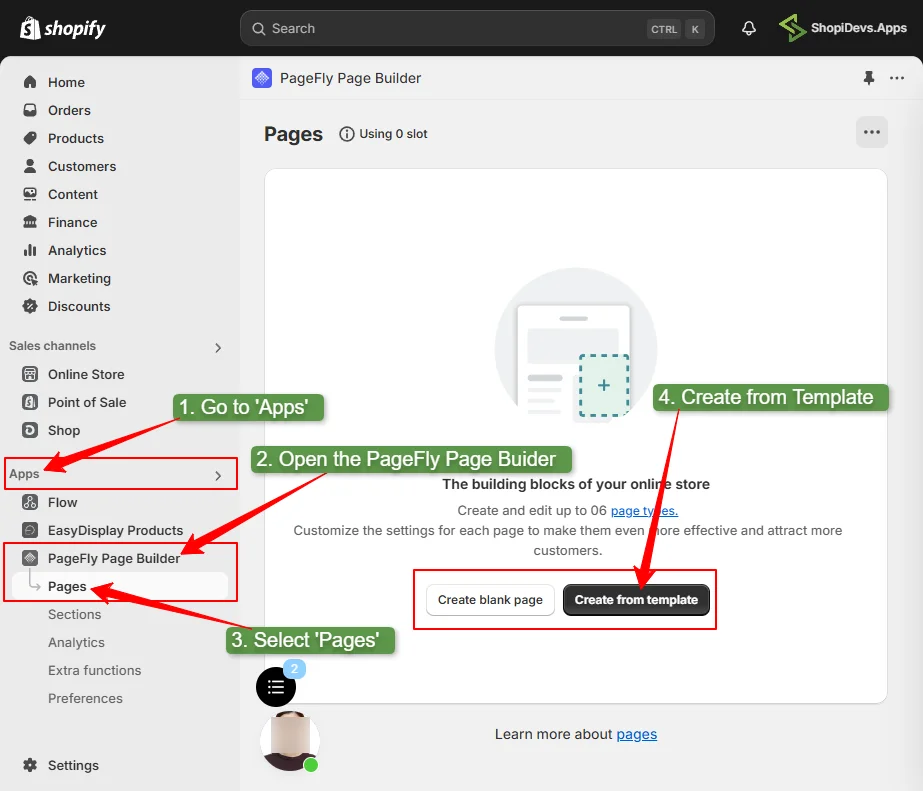
مرحله 4: به برنامه PageFly بروید و یک صفحه ایجاد کنید
- باز کردن برنامه بخش در پنل مدیر Shopify خود را کلیک کرده و روی برنامه PageFly کلیک کنید.
- یا صفحه موجود را که در آن راه اندازی کرده اید ، تازه کنید برنامه Pagefly برای شروع ساخت یا ویرایش یک صفحه.
- انتخاب کردن \'ایجاد صفحه خالی\'یا\'از الگو ایجاد کنید\'. در اینجا می خواهم با استفاده از الگوهای PageFly یک صفحه ایجاد کنم.

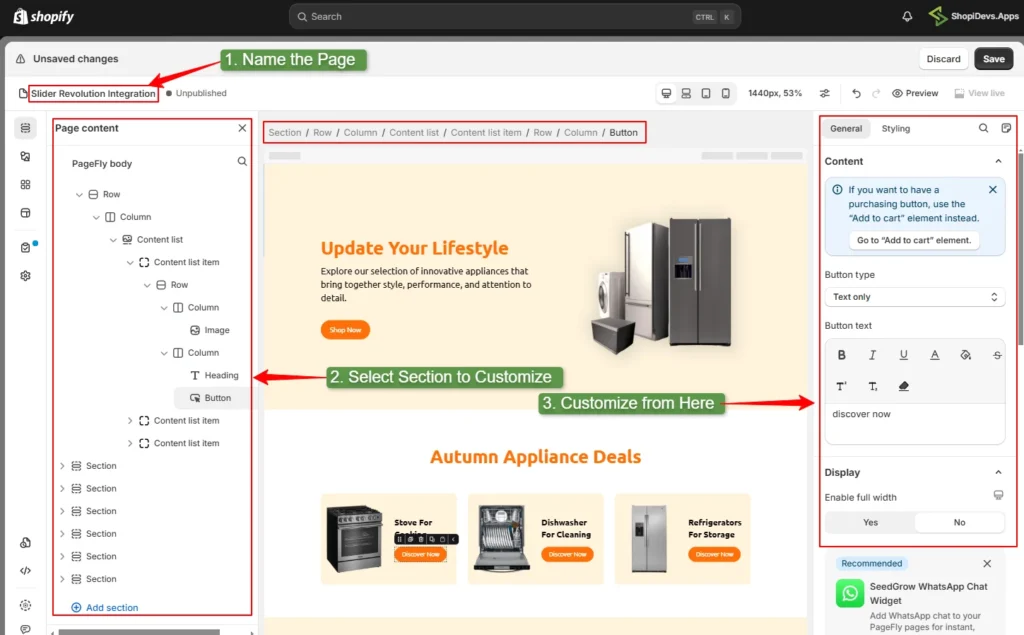
مرحله 5: یک الگوی را انتخاب کرده و آن را سفارشی کنید
- انتخاب کنید که چه نوع صفحه ای را می خواهید مانند صفحه اصلی ، صفحه محصول ، صفحه وبلاگ و غیره ایجاد کنید.
- سپس یک الگوی مناسب را از گزینه های موجود در PageFly انتخاب کنید.
- پس از آن با افزودن بخش ها ، متن و تصاویری که با طرح فروشگاه شما مطابقت دارد ، الگوی را سفارشی کنید.

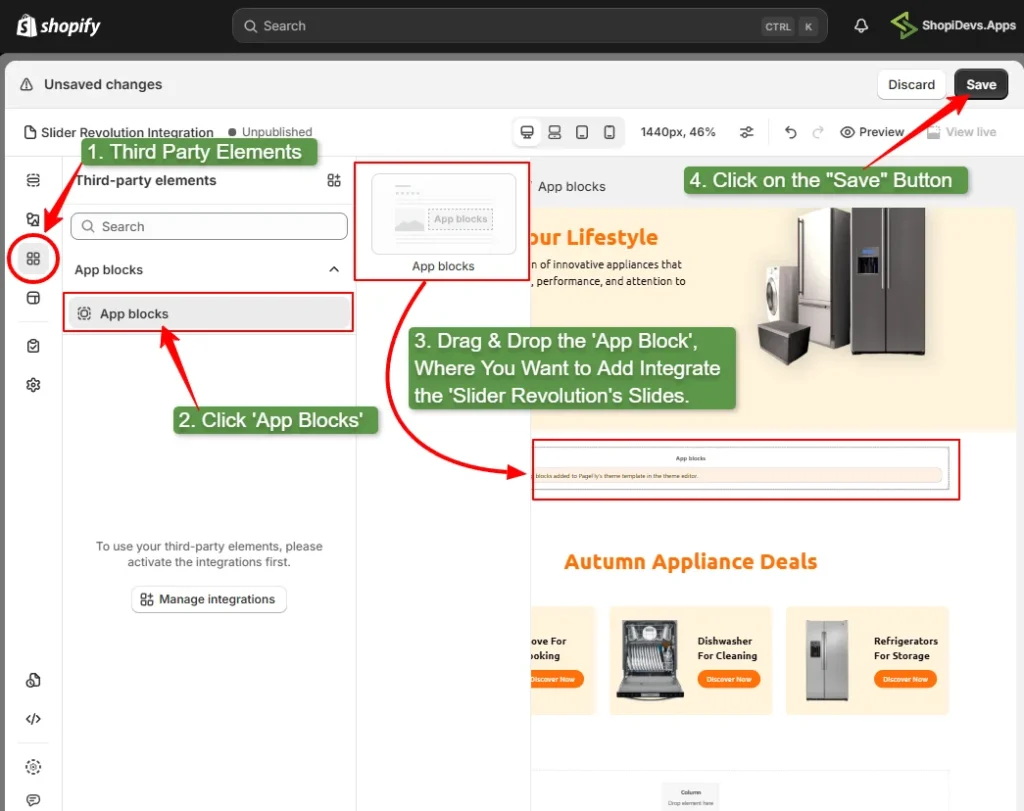
مرحله 6: اضافه کردن عناصر شخص ثالث (بلوک برنامه)
- در ویرایشگر PageFly ، روی روی کلیک کنید "عنصر شخص ثالث" گزینه
- بلوک برنامه را بکشید و رها کنید به بخش مورد نظر صفحه خود.
- پس روی دکمه "ذخیره" کلیک کنید برای ذخیره صفحه خود با یک عنصر شخص ثالث خالی.

توجه: بعداً ، بخش Slider Revolution را در صفحه صفحه قرار خواهیم داد این بلوک برنامه
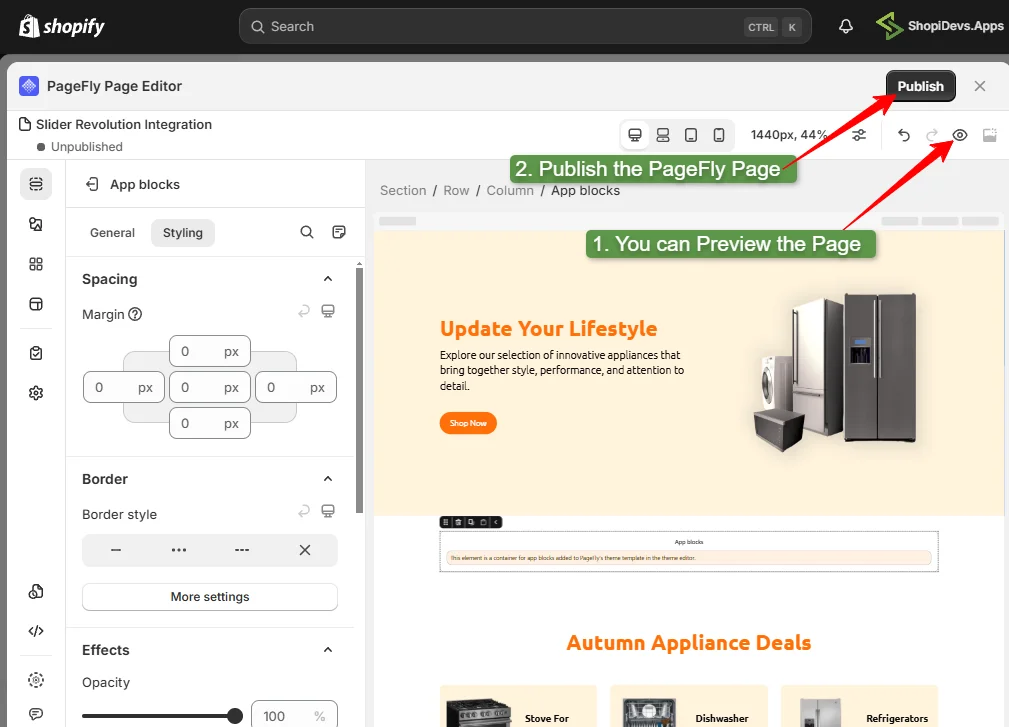
مرحله 7: صفحه صفحه را منتشر کنید
- پس از نهایی کردن سفارشی سازی های خود ، کلیک کنید "ذخیره" در ویرایشگر PageFly.
- صفحه صفحه را منتشر کنید تا آن را در فروشگاه Shopify خود زنده کنید.

توجه: شما پس از افزودن بلوک برنامه شخص ثالث ، صفحه صفحه را منتشر کرده اید. اما ، هیچ گونه کشویی را از بخش های انقلاب کشویی وصل نکرده اید. بنابراین ، بیایید بخش کشویی را در فروشگاه Shopify خود ایجاد و ادغام کنیم.
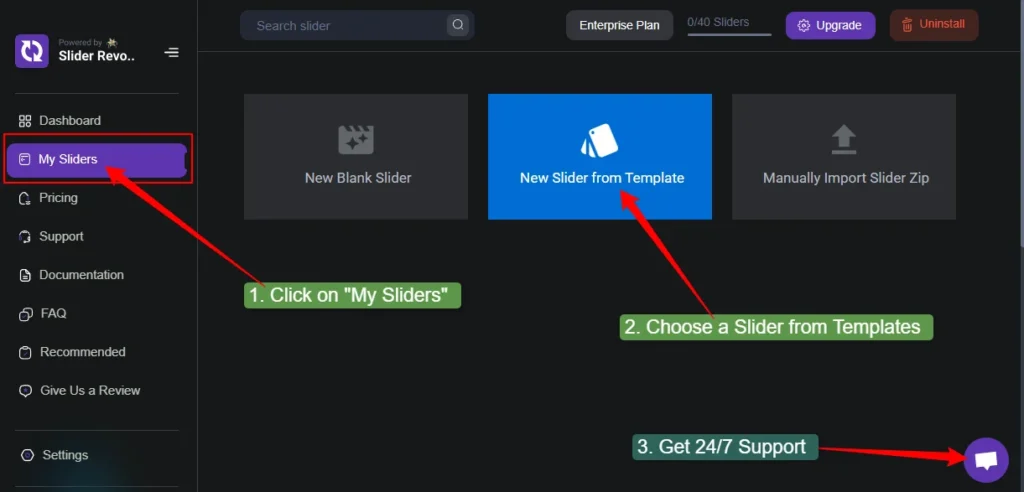
مرحله 8: به برنامه Slider Revolution بروید
- باز کردن برنامه بخش در پنل Admin Shopify خود را کلیک کنید و روی "کلیک کنید"انقلاب کشویی و بخش"برنامه.
- به "لغزنده های من" بروید، سپس 3 گزینه برای ایجاد یک کشویی خواهید داشت. اول ،کشویی خالی ایجاد کنید\'،\'کشویی جدید از قالب ها\'، و\'به صورت دستی زیپ کشویی را وارد کنید\'.
- انتخاب کنید "کشویی جدید از قالب ها"، زیرا ما هیچ پرونده زیپ نداریم و ایجاد یک کشویی خالی وقت گیر است و به مهارت های طراحی نیاز دارد.

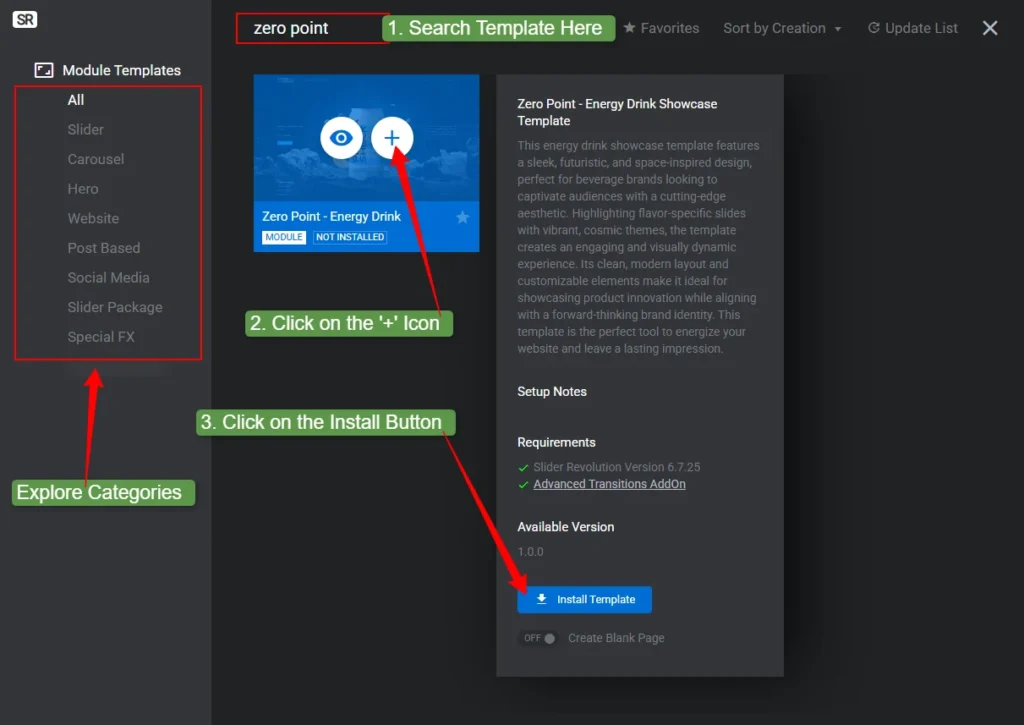
مرحله 9: یک کشویی را از قالب ها نصب کنید

مرحله 10: کشویی و ذخیره را سفارشی کنید
- پس از نصب الگوی کشویی ، روی "کلیک کنید"نماد قلم"برای دسترسی به داشبورد سفارشی سازی.
- در این داشبورد ویرایش کشویی ، می توانید همه چیز را در الگوی کشویی سفارشی کنید. لغزنده های جدید را اضافه کنید ، و تصاویر ، متن ، دکمه ها و انیمیشن ها را به کشویی جایگزین کنید تا متناسب با برند شما باشد.
- پیش نمایش کشویی و کلیک بر روی "ذخیره" دکمه برای ذخیره کشویی پس از رضایت از طرح.

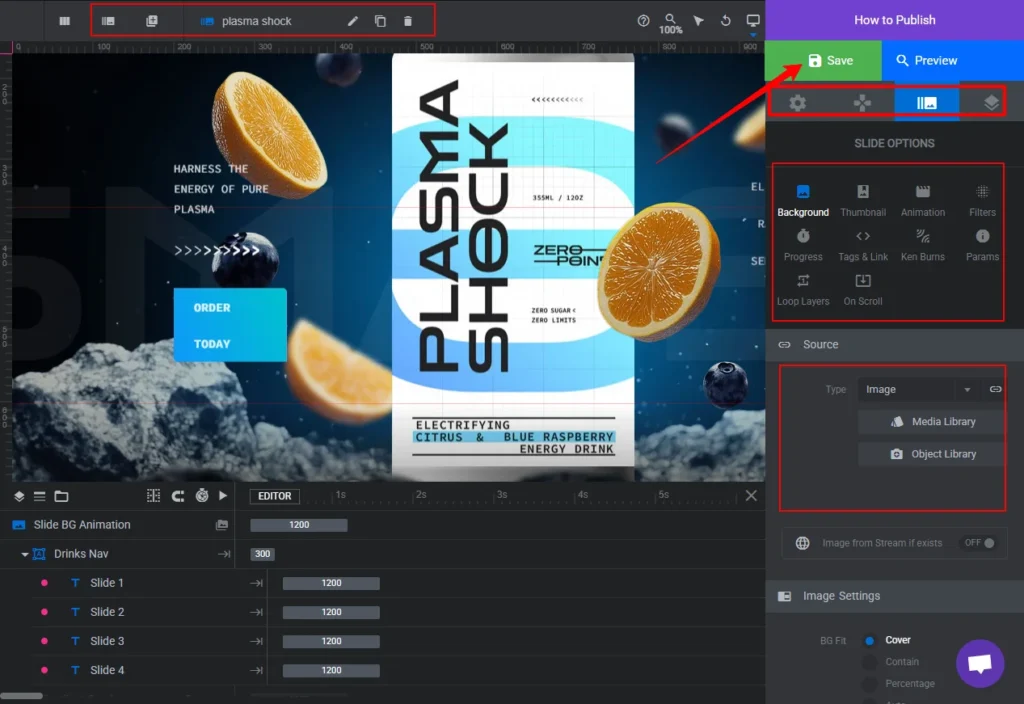
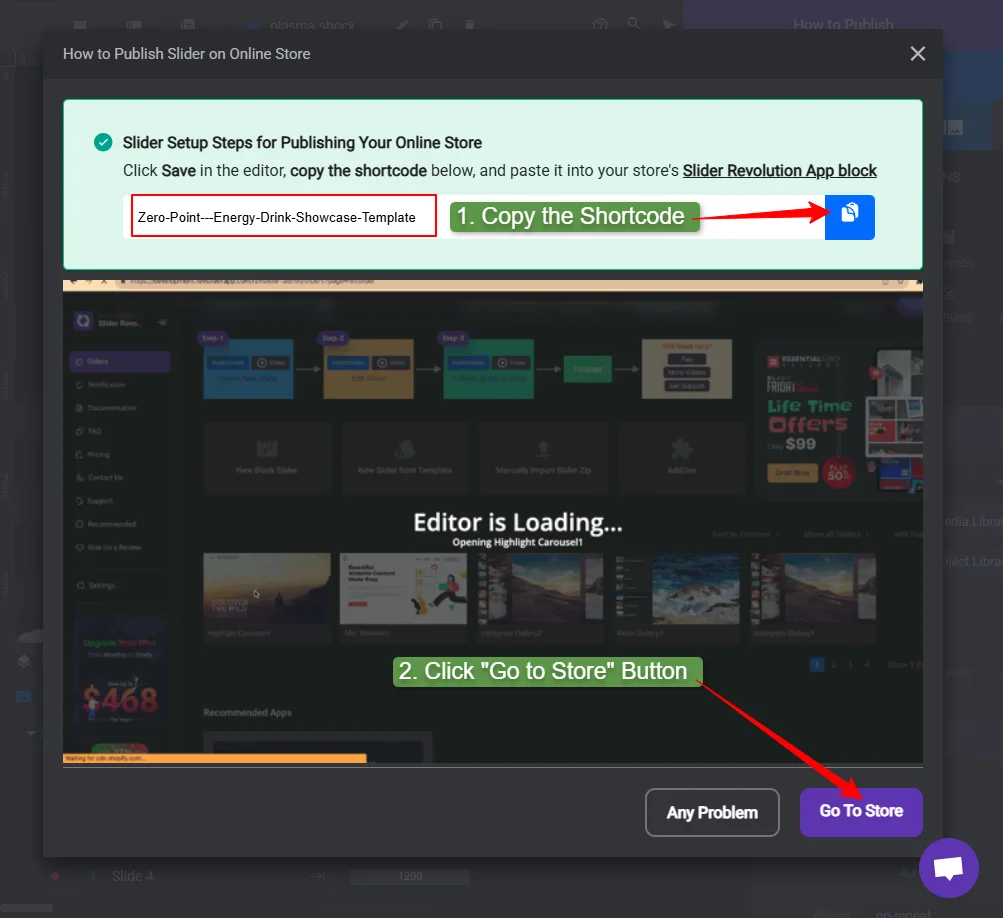
مرحله 11: کد کوتاه را کپی کنید
- پس از صرفه جویی در کشویی ، روی "کلیک کنید"نحوه انتشاردکمه.
- کد کوتاه را کپی کرده و روی "" کلیک کنیدبه فروشگاه برویددکمه. این شما را به صفحه اصلی ویرایشگر موضوع فروشگاه Shopify هدایت می کند.

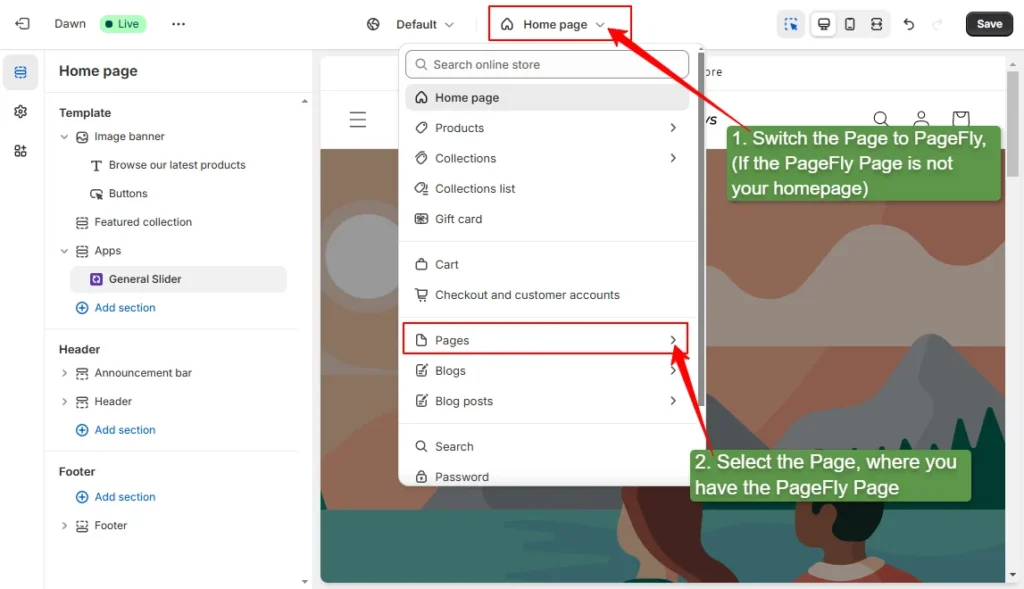
مرحله 12: صفحه را به صفحه صفحه تغییر دهید
اگر صفحه صفحه را به صفحه اصلی طراحی نکرده اید ، باید صفحه اصلی را به صفحه صفحه تغییر دهید.

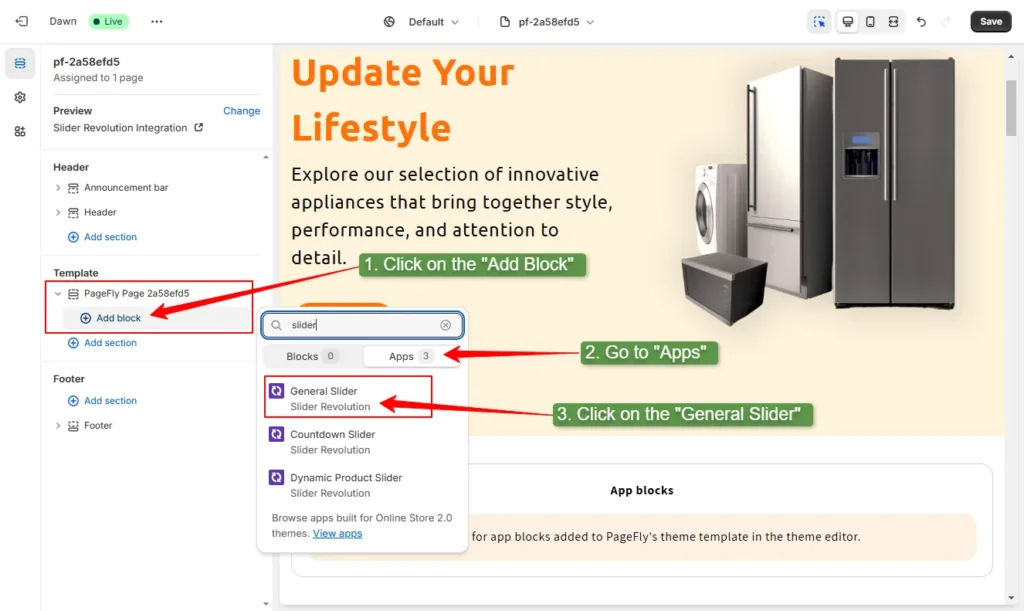
مرحله 13: یک بلوک کشویی را به صفحه صفحه اضافه کنید
- در ویرایشگر موضوع ، به بخش الگو بروید که در آن می توانید "صفحه صفحه" را مشاهده کنید.
- روی "" کلیک کنیداضافه کردن" > برنامه ها> کشویی عمومی برای افزودن بلوک کشویی به الگوی صفحه صفحه.

توجه: Slider Revolution & Seper 3 نوع لغزنده را ارائه می دهد: کشویی عمومی ، کشویی شمارش معکوس و کشویی پویا. بنابراین ، در این بخش بلوک برنامه ، باید بر اساس نوع کشویی خود "بلوک" را اضافه کنید. به عنوان مثال ، در اینجا می خواهم یک کشویی عمومی را در صفحه صفحه ادغام کنم ، به همین دلیل من یک "کشویی عمومی" اضافه کرده ام. اگر در مورد تفاوت بین این 3 نوع لغزنده روشن نیستید ، با تیم پشتیبانی ما تماس بگیرید.
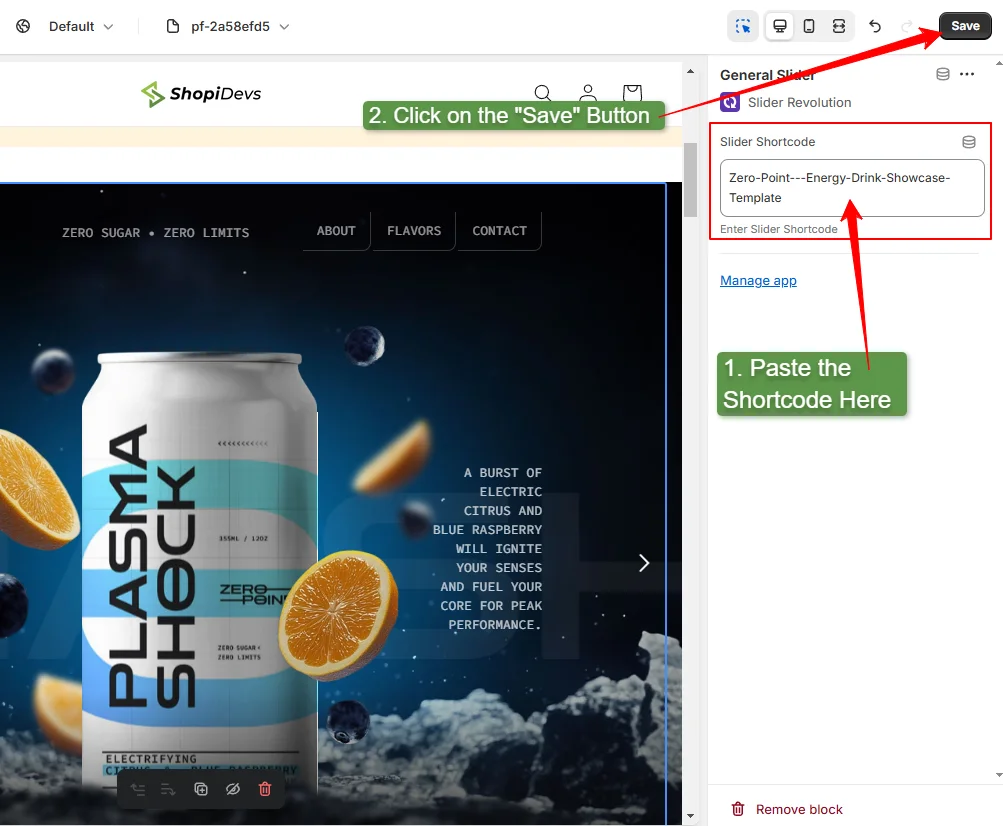
مرحله 14: کد کوتاه را بچسبانید
- روی کلیک کنید "کشویی عمومی" بلوک
- سپس می توانید یک زمینه را در سمت راست مشاهده کنید تا کد کوتاه را که در آن کپی کرده اید ، چسباند مرحله 11بشر
- کد کوتاه را جایگذاری کنید اینجا
- سپس روی کلیک کنید "ذخیره" دکمه

مرحله 15: پیش نمایش فروشگاه طراحی شده با Revolution Slider PageFly X
سرانجام ، صفحه PageFly را با برنامه Slider Revolution & Seprame یکپارچه کرده اید.
پایان
ادغام بخش انقلاب کشویی در صفحه صفحه شما یک روش ساده اما قدرتمند برای بهبود طراحی فروشگاه Shopify شماست. این کلیه ویژگی های پیشرفته ، انیمیشن ها ، جلوه ها ، کشویی ها و چرخ فلک های محصول پویا را ارائه می دهد. بنابراین ، شما کنترل کامل بر روی طرح و طراحی صفحه خود خواهید داشت.
این که آیا شما محصولات ، تبلیغات یا داستان را به نمایش می گذارید ، این ترکیب آن را یکپارچه می کند. با تعبیه کشویی به صفحات صفحه ، می توانید تصویری چشم نواز ایجاد کنید که بازدید کنندگان خود را درگیر می کند و جذابیت فروشگاه شما را تقویت می کند.
اینجا متوقف نشو! برای استفاده کامل از پتانسیل هر دو برنامه ، با سبک ها و چیدمان های مختلف آزمایش کنید. بنابراین ، بیایید بدون هیچ تخصص فنی ، صفحات برجسته ای را برای فروشگاه Shopify خود شروع کنیم!
سؤالات متداول:
آیا انقلاب کشویی با Shopify کار می کند؟
بله ، Slider Revolution کاملاً با Shopify کار می کند و در حال حاضر محبوبیت خود را در بین کاربران Shopify کسب کرده است. تمام الگوها ، انیمیشن ها ، جلوه ها و ویژگی هایی مانند افزونه وردپرس را دریافت خواهید کرد. این امکان را به شما می دهد تا کشویی های خیره کننده ایجاد کرده و آنها را در فروشگاه Shopify خود جاسازی کنید تا تجربه کاربر را ارتقا دهید.
آیا می توانم از عنصر Slider Revolution در ویرایشگر صفحه استفاده کنم؟
بله ، می توانید از عنصر Slider Revolution در ویرایشگر صفحه استفاده کنید. انقلاب صفحه و کشویی هر دو برنامه یکپارچه سازی یکپارچه را با هم ارائه می دهند. بنابراین ، بخش های کشویی را به فروشگاه Shopify خود تعبیه کرده و فروشگاه خود را تغییر دهید.
چگونه می توانم یک انقلاب کشویی را برای خرید تعبیه کنم؟
شما باید 3 مرحله ساده را برای تعبیه یک بخش انقلاب کشویی در Shopify دنبال کنید. ابتدا برنامه Slider Revolution را نصب و فعال کنید. سپس با انتخاب الگوی یا ایجاد یک خالی ، یک کشویی را روی داشبورد برنامه ایجاد کنید. در آخر ، کد کوتاه کشویی را کپی کرده و آن را در بخش برنامه برنامه ویرایشگر موضوع قرار دهید. ذخیره و انتشار صفحه.
آیا می توانم از چندین کشویی در یک صفحه صفحه استفاده کنم؟
متاسفانه نه! اگرچه Slider Revolution ارائه می دهد تا 40 کشویی در Shopify اضافه کند ، PageFly محدودیت هایی دارد. در حال حاضر ، PageFly با استفاده از یک کشویی (عناصر شخص ثالث) در هر صفحه اجازه می دهد. با این حال ، ما با تیم PageFly صحبت کرده ایم ، و آنها به ما اطمینان می دهند که در به روزرسانی بعدی خود از چندین لغزنده استفاده کنیم.
Jakaria نویسنده محتوای سئو در صنعت Shopify ، تجارت الکترونیک ، وردپرس و فناوری با 4+ سال تجربه است. وی با ساده کردن موضوعات پیچیده به یک داستان شگفت انگیز برای B2B ، SaaS و Shopify Business ، در توسعه محتوای جذاب و مفید تخصص دارد. او همچنین علاقه مند به بروزرسانی در استراتژی های سئو و روندهای Shopify است.
منبع