
بروزرسانی: 13 آبان 1404
نحوه اضافه کردن گزینه انتخابگر در Shopify در صفحات مجموعه در سال 2023 - Shopidevs

اگر می خواهید بدانید چگونه می توان انتخابگر متغیر را در Shopify در صفحات مجموعه اضافه کرد، در جای مناسبی هستید. ما به طور مفصل درباره نحوه افزودن یک انتخابگر در Shopify در صفحات مجموعه بحث خواهیم کرد. Shopify دارای یک عملکرد داخلی برای اضافه کردن انتخابگر به صفحه جزئیات محصول است، اما اگر می خواهید انتخاب کننده نوع را به صفحه مجموعه Shopify اضافه کنید، باید آن را به روش خود سفارشی کنید. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی انتخابگر متغیر را در Shopify در صفحات مجموعه اضافه کنید.
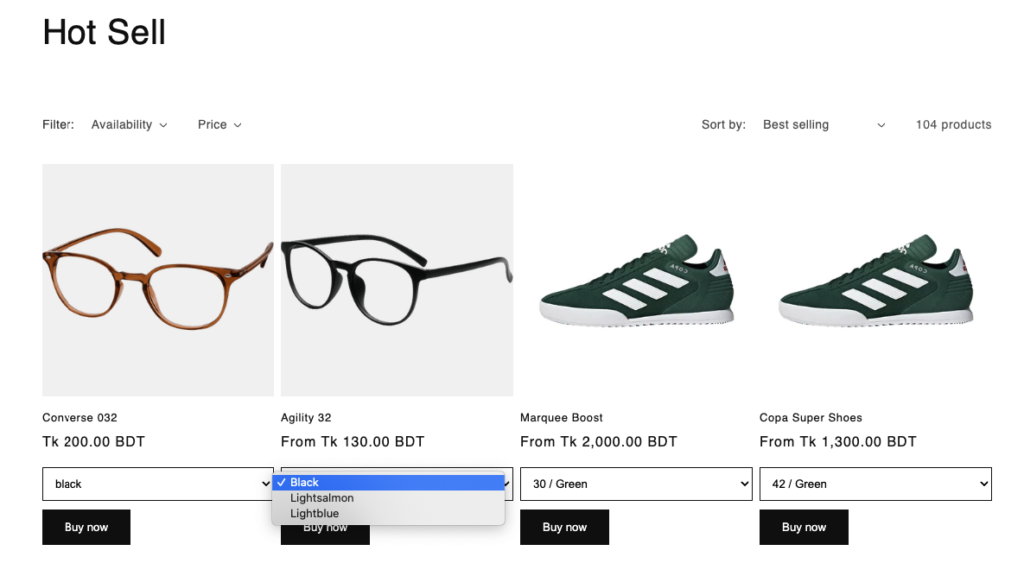
خروجی به شکل زیر خواهد بود:

چگونه می توان انتخابگر متغیر را در Shopify در صفحات مجموعه اضافه کرد؟
اگر می خواهید انتخابگر متغیر را در Shopify در صفحات مجموعه اضافه کنید، ابتدا باید انواع محصول را اضافه کنید. ما قبلاً در مقاله قبلی خود به این موضوع پرداختیم. اگر نمی دانید چگونه انواع محصول را اضافه کنید، می توانید مقاله را بخوانید: نحوه افزودن انتخابگر نوع محصول در Shopify در صفحات جزئیات محصول
پس از افزودن انواع محصول، نوبت به افزودن انواع محصول به صفحات مجموعه می رسد. متأسفانه shopify هیچ گزینه داخلی برای افزودن نوع انتخابگر در Shopify در صفحات مجموعه ندارد. اما ما می توانیم برای اصلاح برخی از کدها، آن را به مجموعه اضافه کنیم.

مهم نیست از چه تمی استفاده می کنید. تغییر کد تغییر برای اکثر مضامین کار خواهد کرد. ما از تم Dawn استفاده کرده ایم، بنابراین تغییر را روی آن اعمال می کنیم تم سحر.
مراحل:
- وارد پنل مدیریت shopify شوید.
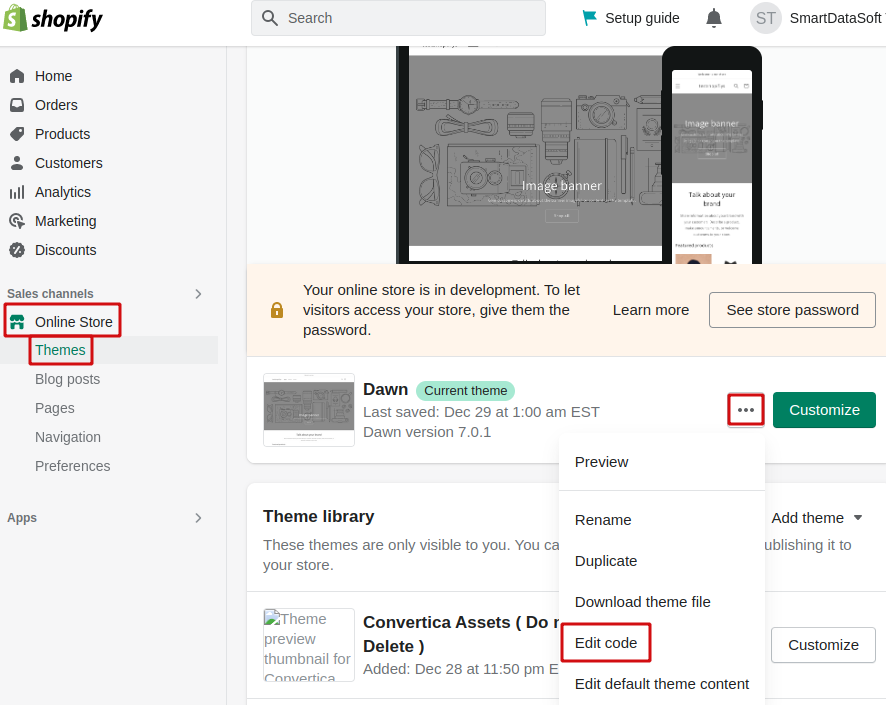
- برو به فروشگاه آنلاین > تم > ویرایش کد

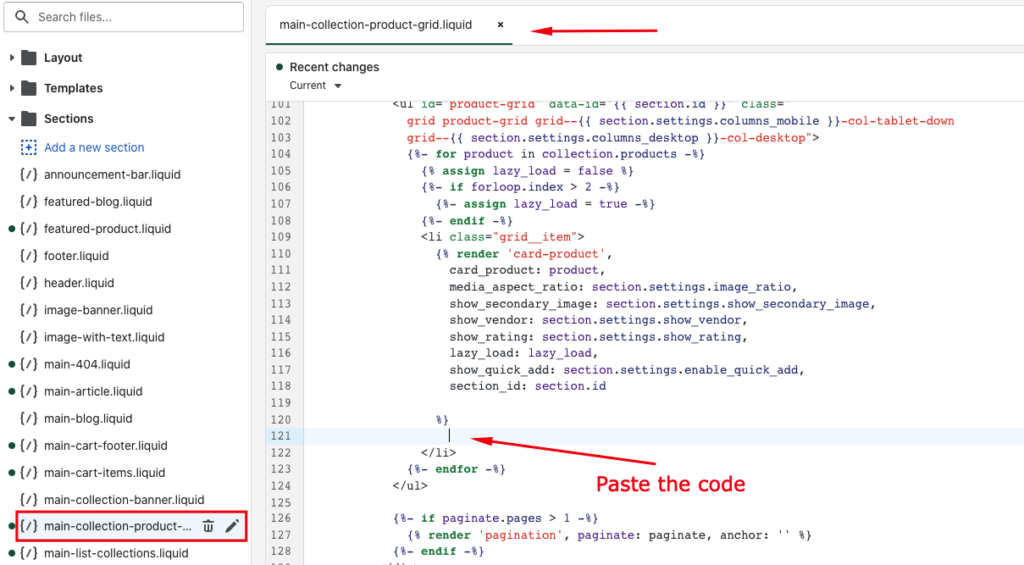
- حالا برو به موضوع > سپیده دم > بخش ها > main-collection-product-grid.liquid [If you use other theme then find out the collection liquid file, then find out the collection, and paste the code inside the collection list]
- اکنون کد را در موقعیت خاص از تصویر زیر قرار دهید.

کد:
{% if request.page_type == \'collection\' %}{% if product.variants.size > 1 %} <div class="product-variant-dropdown"> <form action="/cart/add" method="post" > <select name="id" class="product-variant-select">{% for variant in product.variants %} {% if variant.available %} <option value="{{ variant.id }}">{{ variant.title }}</option> {% else %} <option disabled="disabled">{{ variant.title }} - Sold Out</option> {% endif %}{% endfor %} </select> <input type="submit" value="Buy now" class="product-variant-submit-button" /> </form> </div>{% endif %} {% endif %} {% if product.has_only_default_variant %}<form method="post" action="/cart/add"> <input type="hidden" name="id" value="{{ product.variants.first.id }}" /> <input type="submit" value="Buy now" class="product-variant-submit-button" /></form> {% endif %}حالا باید کد css را اضافه کنیم.
- قابل اعتماد و متخصص theme > dawn > assets > base.css [if you use the another theme then find out the css file. And paste the code into the css]
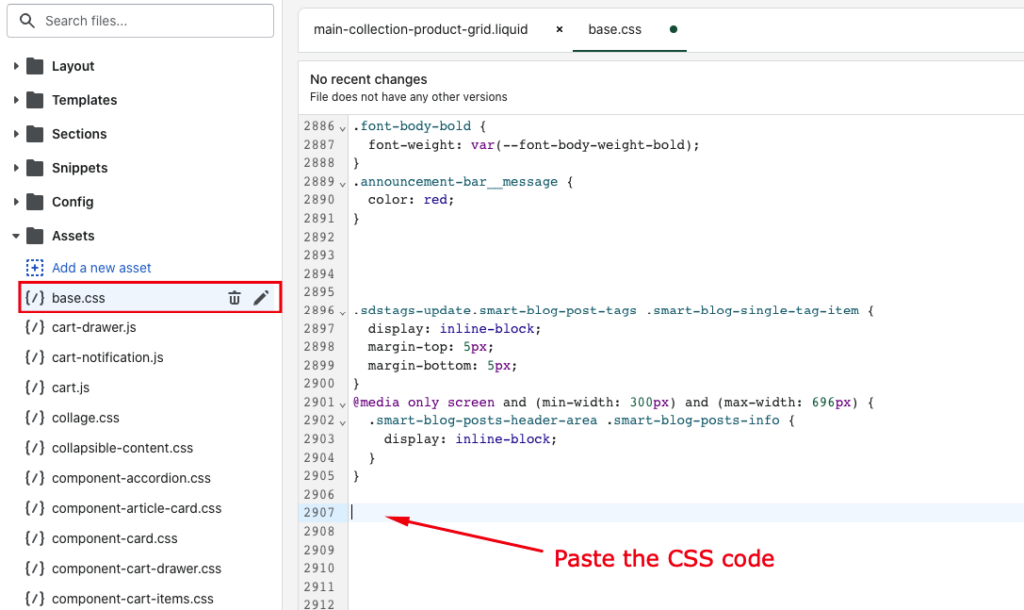
- کد زیر را زیر کد موجود اضافه کنید base.css.

کد:
.card-wrapper { height: auto!important;}.product-variant-dropdown{ display:block !important;} .product-variant-submit-button { background-color: #121212; color: #fff; padding: 12px 25px; border-radius: 0px; border: 1px solid #121212; display: block; margin-bottom: 15px;}.product-variant-submit-button:hover { background-color: #fff; color: #121212; cursor: pointer;}.product-variant-select { border: 1px solid #121212;}.product-variant-select:focus-visible { outline: none; box-shadow: none;}.product-variant-select { padding: 10px 10px; display: block; width: 100%; margin-bottom: 10px;}- اکنون بر روی دکمه ذخیره.
این روشی است که می توانید این مشکل را حل کنید: نحوه افزودن انتخابگر متغیر در Shopify در صفحات مجموعه. اگر سوالی دارید، در مورد نحوه افزودن انتخابگر در Shopify در صفحات مجموعه با ما در نظر بگیرید.
منبع